Как установить и настроить лайтбокс (colorbox) на Drupal
vladimir ср, 01/30/2013 - 20:44 Drupal

Модуль Colorbox позволяет интегрировать Colorbox на Drupal. Для интеграции на сайт требуется библиотека jquery (начиная с 5 версии Drupal jquery уже встроена в ядро drupal).
Скачиваем нужные компоненты:
- Colorbox module
- Colorbox plugin
Модуль colorbox добавляет следующий функционал на сайт:
- Интеграция с Image field и Image styles
- Возможность выбора стиля отображения colorbox по умолчанию, а также 5 предустановленных стилей
- Возможность настройки стиля отображения Colorbox для вашей темы с помощью файла colorbox.css
Функционал, обеспечиваемый плагином Colorbox:
- Поддержка изображений, групп изображений, slideshow, ajax, строчного и фреймового содержимого
- Настройка внешнего оформления через CSS
- Предзагрузка фоновых изображений, а также возможность предзагрузки групп изображений
- Валидный W3C код, отсутствие глобальных js-переменныx
- Кроссбраузерность (Firefox 2 & 3, Safari 3 & 4, Opera 9, Chrome, Internet Explorer 6, 7, 8 …)
Установка модуля и плагина colorbox на drupal 7
- Установка плагина. Разархивируем скачанный плагин colorbox. Переименовывем папку с плагином в colorbox и копируем её в "sites/all/libraries" (если папки libraries нет, нужно её создать.
- Установка модуля. Если вы еще не скачали модуль colorbox с сайта drupal.org скачивайте. Затем включаем модуль в админке в разделе модули.
Настройка colorbox для drupal 7
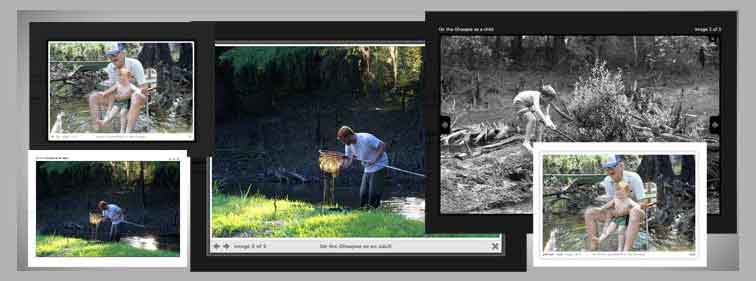
Заходим в раздел Конфигурация -> Мультимедиа -> Colorbox. В данном разделе можно настроить внешний вид colorbox. В выпадающем меню Стиль можно выбрать предустановленные стили. Вы также можете установить свой собственный стиль. Внешний вид стилей:
Загрузка картинок из ссылок
На данном этапе colorbox для изображений прекрасно работает. Для этого после установки чистим кеш! Затем к ссылке добавляем класс colorbox и указываем путь на необходимое изображение. Например так:
<a class="colorbox" href="big.jpg"><img src="small.jpg" /></a>
Загрузка контента в colorbox
В настройках colorbox включаем пункт Включить загрузку через Colorbox. Эта функция позволяет отображать контент в режиме colorbox. Необходимо добавить класс colorbox-load к нужной ссылке и добавит путь вида:
[path]?width=500&height=500&iframe=true или [path]?width=500&height=500
Рассмотрим пример. При клике на картинку откроем в режиме colorbox страницу со статьей:
Загрузка inline-контента в colorbox
В настройках colorbox включаем пункт Включить Colorbox для inline-элементов. Отмечу, что под inline-контентом в данном случае имеется ввиду любое содержимое встроенное в текущую страницу. Например, необходимо отобразить div с определенной информацией в рижиме colorbox при клике на ссылку. Достаточно сделать этот контейнер скрытым и присвоить id:
Вид самой ссылки:
Открываем лайтбокс
Вот и всё!
- Войдите, чтобы оставлять комментарии










Комментарии
Спасибо! Очень полезная статья, особенно вторая часть!
большое спасибо. давно стоял этот colorbox, но после апгрейда движка перестал работать. статья очень выручила.
спасибо, во выручил мужик, ошибка после обновления замучила "colorbox library is not loaded". Залил заново colorbox plagin строго в "sites/all/libraries. Переименовал в "colorbox". Все ожило. респект))