Как установить модули views slideshow и flexslider для Drupal
vladimir сб, 01/26/2013 - 17:11 Drupal

Рассмотрим, как установить и настроить модуль views slideshow на drupal 7. После чего установим дополнительный модуль flexslider для придания гибкости слайдеру при различных разрешениях дисплея.
Первым делом необходимо установить следующие модули:
- Views (7.x-3.5)
- Views Slideshow (7.x-3.0)
- Chaos tool suite (7.x-1.2)
- Libraries (7.x-2.0)
- Link Field (7.x-1.0)
- Token (7.x-1.4)
Установка модулей для слайдера
В Drupal 7 модули можно устанавливать через раздел администрирования. Несмотря на то, что многие пользуются старым и проверенным способом установки через директорию самой папки с сайтом yoursitename/sites/all/modules , я привык копировать ссылку на нужный модуль с сайта drupal.org и осуществлять установку через раздел администрирования модули/установить новый модуль.
После установки вышеперечисленных модулей переходим на страницу всех модулей последовательно их включаем:
(1) Views (2) Views UI (3) Views Slideshow (4)Chaos tools (5) Link (6) Libraries (7) Token
Создание кэшированных изображений
В Drupal 7 кэшированные изображения являются частью встроенного функционала под названием Стили изображений. Итак, давайте создадим стили изображений для слайдера. В этом уроке я использую изображения размером 920*480 пикс (вы можете выбрать любой размер в зависимости от ваших потребностей).
Настраиваем Стили изображений:
Перейдите в раздел мультимедиа/стили изображений и нажмите ссылку Добавить стиль. Вводим название стиля, например, “images_for_slider”.
В открывшемся окне выбираем эффект. Я выбрал “Изменение размера”. Нажимаем кнопку Добавить. В открывшемся окне вводим нужные размеры для наших изображений: ширина – 920 пикс., высота – 480 пикс (вы вводите нужные вам размеры). Добавляем данный эффект, после чего нажимаем кнопку Обновить стиль.
Создаём новый тип материала
Давайте добавим новый тип материала. Переходим в административном меню в раздел Структура/Типы материалов/Добавить тип материала:
- Добавляем имя, например Main slider.
- Краткое описание, например Responsive-слайдер в верхней части сайта.
- Настройки формы можно оставить по умолчани.
- Настройки публикации. Я отметил пункты Опубликовано и помещено на главную страницу.
- Настройки отображения. Я выключил пункт Показывать автора и дату публикации.
- Настройки комментариев. Закрываем возможность комментирования.
- Настройки меню я оставил по умолчанию.
- Нажимаем Сохранить и добавить поля.
Создание новых полей
В данном примере я создал два поля – поле для изображения и поле для ссылки. Поле для изображения мы будем использовать для загрузки нашего изображения к слайдеру и поле для ссылки для возможности перехода к соответствующему материалу. Настройка поля для изображения:
В пункте Добавить новое поле вводим:
- Название поля для изображения, например Slider Image.
- Выбираем тип поля – изображение.
- Виджет – изображение.
- Далее нажимаем Сохранить. В открывшемся окне оставляем настройки по умолчанию и нажимаем Сохранить настройки поля.
Настройки параметров созданного поля Slider_Image вы можете определить для себя сами. Я отметил пункт Обязательное поле, а также указал отдельный каталог slider_images, в котором будут храниться изображения для слайдера. Нажимаем Cохранить.
Настройка поля для ссылки
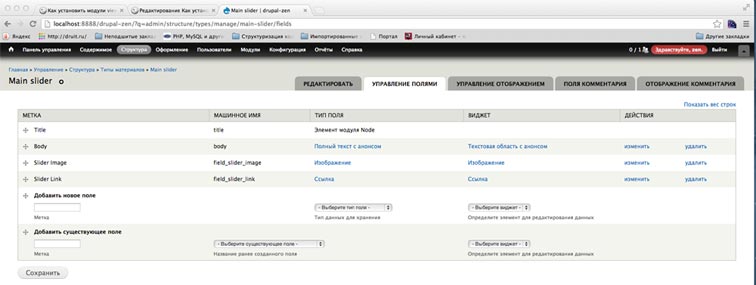
Настройки аналогичные предыдущему пункту. Имя поля - Slider Link. Тип поля – ссылка, виджет – link. В настройках поля оставляем всё как есть. В результате у вас должно получиться следующее:
Управление отображением
Убираем метку с поля Slider Image, а также определяем ссылку Slider Link как скрытую.
Создание содержимого для слайдера
Заходим в раздел Cодержимое/Добавить содержимое/Main Slider. Указываем название, загружаем первое изображение, вводим атрибуты alt и title для изображения, а также имя ссылки и путь к нужному материалу. Настройки комментариев - закрыть возможность комментирования, в настройках публикации должен быть выбран только один пункт отображать. Остальные настройки можно оставить по умолчанию. Далее нажимаем сохранить и по такой же схеме добавляем остальные изображения. В данном уроке у меня их 3.
Создание нового представления для слайдера
Теперь пришло время создать представление для нашего слайдера. Переходим в раздел Структура/Представления/Добавить новое представление.
- Добавляем название представления, например Main slider
- Можно указать дополнительное описание дополнительное описание для данного представления
- Показать – содержимое, типа – Main slider
- Уберите отметку Создать страницу и выберите Создать блок
- Формат отображения – Слйд-шоу из поля
- Элементов на страницу – 3 и нажимаем Продолжить редактирование
Настройка отображения
В разделе поля необходимо добавить ссылку на содержимое. Нажимаем Добавить и выбираем из списка Содержимое: Slider Link (эта та самая ссылка из типа материалов Main slider). В настройках убираем создать метку и включаем исключить из вывода (эта ссылка отображаться не будет, она нам нужна как вспомогательная для определения url материала).
Далее по аналогии добавляем поле для изображения - Содержимое: Slider Image. (Ссылка Slider Link должна стоять перед полем с изображением!) В настройкаx убираем создать метку, средство форматирования – изображение, стиль изображения – images_for_slider(мы создали этот стиль ранее), изображение как ссылка – содержимое. Чуть ниже заходим в подраздел Перезаписать результаты. Включаем здесь пункт Выводить это поле в виде ссылки. Теперь нужен сам путь. А откуда его взять? Вот тут нам и пригодится та ссылка, что мы сделали невидимой! Она нам и предоставит этот путь. Чуть ниже кликните на подстановочные шаблоны, скопируйте вариант [field_slider_link] и вставьте это значение в поле путь ссылки. Кстати, данную возможность по распознаванию ссылок нам предоставил модуль Token, который мы установили в самом начале.
Критерии фильтрации
В модуле views фильтры добавляются сразу, то есть еще до создания полей. Если нужны дополнительные фильтры, вы можете создать их здесь.
Формат – настройки слайдшоу
Выбираем отображать в виде маркированного списка. Классы строк и классы полоски можно выключить. Класс обертки можно оставить как есть. Тип слайдшоу – цикл.
Чтобы настроить опции цикла необходимо скачать плагин jquery.cycle.all.min.js. Скачать его можно здесь http://malsup.com/jquery/cycle.
Для установки скачанного плагина на сайт необходимо в папке site/all создать папку libraries а в ней папку jquery.cycle. Именно в эту папку и надо скопировать скачанный скрипт.
Теперь появится возможность настрить опции цикла слайдшоу. Эффект можно выбрать любой, я выбрал fade. Остальные настройки можно изменять в зависимости от ваших потребностей.
Для отображения слайдера необходимо перейти в раздел Блоки. Здесь в самом низу найти созданный ранее блок main slider и перетащить его вверх в соответсвующий регион, в котором вам необходимо, чтобы отображался слайдер.
Давайте уберём название Main Slider над слайдером и скроем ссылки для каждой картинки. Идём в Блоки и в поле Название блока ставим ⟨none⟩ (для отображения слайдера только на главной странице здесь же в текстовом поле настроек отображения ставим ⟨front⟩).
Для избавления от пока ненужных ссылок на страницы от слайдера в представлении main slider - Содержимое: заголовок - исключить из вывода (можно и удалить если вам впоследствии не нужна будет ссылка в ввиде отдельной кнопки).
Установка Flex Slider
Наш слайдер уже сейчас прекрасно работает. Давайте сделаем его адаптивным к разным разрешениям дисплея, то есть сделаем его responsive. Для этого устанавливаем модуль Flex Slider отсюда http://drupal.org/project/flexslider.
После установки и включения модуля (я выбрал все его пункты) заходим в созданное представление main slider. Находим пункт формат – слайдшоу – настройки. В настройках меняем Тип слайдшоу на Flex Slider. Поле Option Set оставляем Default, поле Caption Field – нет.
Нажимаем Cохранить. Смотрим…упс! Не работает! Потому что надо установить библиотеку flex. Скачать можно отсюда https://github.com/woothemes/FlexSlider. Переименовываем скачанную папку в flexslider и копируем ее в папку libraries ( site/all/libraries/). Чистим кэш.
Всё! Resonsive-slider готов! Настроить эффекты и временные задержки можно в разделе Конфигурация – мультимедиа – Flex Slider.
Хотелось бы еще отметить пару нюансов по стилевому отображению слайдера. Для отображения нужный ширины слайдера и его центровки по горизонтали необходимо поправмить файл flexslider_img.css находится он здесь sites/all/modules/flexslider/assets/css/flexslider_img.css:
.flex-nav-container {
float: none;
position: relative;
max-width: 920px; /* выбираем максимально возможную ширнину слайдера */
margin: 30px auto;
}
Теперь слайдер отцентрировани по горизонтали и полностью адаптивный ко всем возможным разрешениям дисплея.
- Войдите, чтобы оставлять комментарии










Комментарии
Создание нового представления для слайдера
....
Формат отображения – Слйд-шоу из поля
Формат : FlexSlider видимо ?
Да, совершенно верно.
Здравствуйте, сделал всё как написано, но в пункте:
"После установки и включения модуля (я выбрал все его пункты) заходим в созданное представление main slider. Находим пункт формат – слайдшоу – настройки. В настройках меняем Тип слайдшоу на Flex Slider. Поле Option Set оставляем Default, поле Caption Field – нет."
У меня в Slideshow Type только "Cycle".
Модуль FlexSlider установлен и включено всё кроме FlexSlider Example
Не подскажете в чем может быть дело?
Андрей, библиотеку flex вы установили?
В разделе Конфигурация – мультимедиа – Flex Slider есть только 2 эффекта. Можно как нибудь добавить еще?
Владимир, спасибо за ответ!
Да, всё установил. Разобрался в чем дело. В блоке Main Slider выбрал FlexSlider но теперь есть только 1 вариант отображения слайдов. (FLEXSLIDER-->Option set--> default). Не подскажете как добавить другие варианты отображения?
Другие вы не выберете, так как в режиме flexslider только один режим отображения.
Еще один момент. У меня над слайдером отображается название картинки (кликабельное) я так и не понял как убрать это название. Поле title обязательно для заполнения.
Заходите в представление views слайдера. в левой части находите блок "Поля". Там отображаются все поля которые у вас есть в представлении слайдера. У меня это например Содержимое: Slider Link
Содержимое: Заголовок. Заходим в содержимое Заголовок (у вас может называться по другому). И ставим галочку напротив пункта "Исключить из вывода".
У меня стоит галочка на Exclude from display но ссылка всё равно отображается.
Может галочка стоит не у того поля на котором нужно? Проблема решается именно с помощью исключения из вывода данного поля. Попробуйте почистить кэш.
Здравствуйте. Установил все по шагам, но слайдер не работает. При создании новой фотографии, она становится главной, а другая исчезает. Вообщем фото без движений.
Не выполнял пункт Установка Flex Slider. Так как после этого выдаются ошибки. Подскажите, что делать?
Если можно киньте ссылку на ваш сайт. Вслепую тяжело сказать, что там у вас происходит.
Здравствуйте! Спасибо за статью! Мне лично очень помогла! Получилось почти все! Остался последний шаг с модулем FlexSlider ... Установил модуль, активизировал все четыре что с ним были. Захожу в представления -> формат – слайдшоу – настройки. В настройках в списке Тип слайдшоу нет пункта -> Flex Slider. Я обновлял страницу с помощью F5. (это все что я знаю) Но ничего не выходит. Нет этого в списке тип слайдшоу. Подскажите пожалуйста! Можно на маил.
Подскажите пожалуйста, как настроить, чтобы ссылка из слайдера вела на другую страницу а не на полный текст
Через js можно или темизацией слайдера
Добрый день! Помогите, пожалуйста, разобраться с проблемой. Превью упорно располагаются вертикальным списком (а не горизонтальной лентой под картинкой). В чем может быть проблема?
И вот у Вас написано: Формат: "Выбираем отображать в виде маркированного списка". Где нужно это выбрать? В настройках слайдшоу я такого выбора не вижу. Может быть в этом причина?
Если есть возможность дайте ссылку на ваш сайт. Скорее всего с css что-то. Отображение формата выбирается в представлении самого слайдера.
здравствуйте установил модуль flex и библиотеку ,но нет этих полей и слайд не адаптивный "После установки и включения модуля (я выбрал все его пункты) заходим в созданное представление main slider. Находим пункт формат – слайдшоу – настройки. В настройках меняем Тип слайдшоу на Flex Slider. Поле Option Set оставляем Default, поле Caption Field – нет."
а а все нормально извиняюсь,просто тема была кривая поменял и все.
только еще просьба-подскажите как сделать по симпатичнее слайдер(добавить переключатели ,рамочку и т.д)
Переключатели по дефолту у вас в слайдере уже есть. Стилизовать же их и добавить рамку можно с помощью css
Здравствуйте!
У меня слайдер появляется и на других страницах, а надо, чтобы было только на главной.
Помогите, Пожалуйста!
В настройках представления вашего слайдера можно отметить, чтобы он размещался только на главной
Спасибо Большое!
Ещё вопрос. При нажатии на картинку слайдера переход идёт на материал этой картинки. Можно ли перенаправить ссылку на картинке на нужный материал или вообще убрать эту ссылку на картинке, чтобы был обычный слайдер без перехода на материал.
Еще можно в окне управления этого блока данного представления поставить "показывать только на указанных страницах" и ниже дописать <front>, чтобы показывалось лишь на главной - блок не генерится, слайдер - тем более)
Здравствуйте, все сделала как написано, но не отображется изображение, слайды меняются но картинок нет((подскажите пожалуйста что делать?
проверьте путь до изображений и по возможности дайте сылку на ресурс
Спасибо, разобралась, все работает)))
Здравствуйте!
Застрял на месте: Класс обертки можно оставить как есть. Тип слайдшоу – цикл.
На скринах гдето видел, что должно быть поле с выбором типа слайдшоу. А у меня его нет, хотя установил и включил все перечисленные модули. Пока грешу на то что по какойто причине не включается модуль Views Slideshow: Cycle
Или в чем-то другом проблема?
А так же при редактировании представления, в нем поля slideshow_image или link постоянно вылазит окно с ошибкой. Раза с восьмого окно настроек открывается. Так же много раз с ошибками сохраняется.