Что такое Modernizr и как с ним работать
vladimir чт, 02/28/2013 - 23:38 Javascript

Очень часто говорят, что при разработке программного обеспечения есть только одна константа – изменения. В среде веб-разработки есть еще одна постоянная – браузер несоответствий. Одной из самых больших проблем в веб-приложениях является постоянный рост количества платформ, браузеров и устройств.
Как же веб-дизайнеру или разработчику узнать будет ли работать определённая функция на целевых платформах и браузерах?
Ответом на этот вопрос является Modernizr, библиотека на JavaScript с открытым исходным кодом, позволяющая определять поддержку различных свойств . Modernizr предоставляет широкий спектр решений для веб-дизайнеров и разработчиков, чтобы пользоваться новыми возможностями HTML5 и CSS3, несмотря на различную поддержку браузерами.
Установка Modernizr
Первым шагам является, конечно, загрузка Modernizr. Доступны два варианта для скачивания, либо полная версия Modernizr, либо создание пользовательской версии, которая будет включать в себя только те функции, которые вы собираетесь использовать. Поскольку эту библиотеку необходимо размещать в начале страницы, лучше осуществлять ручную настройку при скачивании. Тем не менее сейчас мы скачаем полную версию, которая поддерживает все возможные функции:
Чтобы установить Modernizr необходимо добавить скрипт для каждой страницы, которая будет его использовать. Вот основной документ HTML5:
Hello Modernizr
Этот скрипт надо загружать именно в head документа, а не в нижней части страницы, где обычно располагаются скрипты для осуществления большей производительности. Для правильной работы modernizr.js располагаем в секции head.
Ввод классов в HTML с помощью Modernizr
Вы наверное уже заметили, что в разметке вышe тегу html присвоен класс “no-js”. Во время загрузки страницы Modernizr заменит этот класс на “js”. Затем, вместе с классом js библиотека добавит классы для всех функций, которые браузер поддерживает, а также классы функций, которые браузер не поддерживает.
Например, вот как выглядит тег html для текущей версии Chrome:
<НTML class="js no-touch postmessage history multiplebgs boxshadow opacity cssanimations csscolumns cssgradients csstransforms csstransitions fontface localstorage sessionstorage svg inlinesvg blobbuilder blob bloburls download formdata">
А вот как выглядит этот тег для браузера Internet Explorer 7:
<НTML class="js no-touch postmessage no-history no-multiplebgs no-boxshadow no-opacity no-cssanimations no-csscolumns no-cssgradients no-csstransforms no-csstransitions fontface localstorage sessionstorage no-svg no-inlinesvg wf-loading no-blobbuilder no-blob no-bloburls no-download no-formdata">
Вы можете использовать эти классы в CSS для создания специфических стилей для браузеров не поддерживающих какие-либо новый свойства. Например, вы хотите придать стиль кнопке с частичной прозрачностью:
.button {
background: #000;
opacity: 0.75;
}
Если браузер не поддерживает CSS свойство opacity, кнопка отобразится с чёрным фоном вместо серого полупрозрачного.
Используя класс добавленный modernizr, можно переопределить начальный стиль:
.no-opacity .button {
background: #444;
}
Вы также можете подойти к этому вопросу в обратном порядке, то есть сначала задать стиль для старых браузеров, а потом для браузеров с поддержкой opacity:
.button {
background: #444;
}
.opacity .button {
background: #000;
opacity: 0.75;
}
Какой метод использовать решать вам, все зависит от философии дизайна вашего проекта (прогрессивное улучшение или постепенная деградация). Также всегда стоит проверять, как выглядит тот или иной стиль, если javascript отключен.
Обнаружение поддержки свойств с помощью Javascript
В дополнение к классам в тег html, modernizr также создаёт Javascript объект к вашему документу под названием Modernizr. Этот объект позволяет проверить каждую функцию на наличие поддержки браузером. Вот несколько простых примеров:
Modernizr.cssgradients; //True в Chrome, False в IE7
Modernizr.fontface; //True в Chrome, True в IE7
Modernizr.geolocation; //True в Chrome, False в IE7
Следущая проверка может быть использована для создания логических ветвей:
if (Modernizr.canvas){
// можем рисовать!
} else {
// в противном случае выполняем fallback
}
if (Modernizr.touch){
// можем использовать rollover/rollouts события
} else {
//
}
Следущая проверка может быть использована для создания логических ветвей:
Однако, этот подход создаёт довольно раздутый код. Лучшим вариантом является условная загрузка ресурсов в зависимости от результатов теста Modernizr.
Загрузчик Modernizr
В комплект к библиотеке modernizr входит условный загрузчик ресурсов. Этот загрузчик позволяет указать какой файл Javascript или CSS следует загрузить в зависимости от результатов пройденного теста. Вот пример:
Modernizr.load({
test : Modernizr.localstorage,
yep : 'localStorage.js',
nope : 'alt-storageSystem.js' Complete : function () { enableStorgeSaveUI();}
});
В приведённом выше примере, загрузчик определяет, поддерживает ли браузер LocalStorage. Если да, то произойдет асинхронная загрузка файла localStorage.js. Если поддержки не будет обнаружено, то вместо этого будет загружен файл alt-storageSystem.js.
Вам не всегда необходимо проводить подобные проверки на yep и nope. Например, вы можете использовать этот механизм для загрузки только необходимого Javascript и CSS кода для использования на сенсорных устройствах:
Modernizr.load({
test : Modernizr.touch,
Yep : ['js/touch.js', 'css/touchStyles.css'] });
Использование Shims и Polyfills
Вы можете использовать Modernizr.load() чтобы ”пропатчить” браузер с помощью shims (это кусочки кода, которые имитируют отсутствие функциональности браузера) и polyfills (определённые классы shims, которые служат для репликации недостающей функциональности). Таким образом, если shim или polyfill для функции доступны, вы можете исправить любые недостающие функции в браузере пользователя, если, например, клиент потребует, чтобы внешний вид и функциональность была максимально одинаковый во всех браузерах.
Хорошим примером является HTML5 тег input для поля с датой. Для поддерживаемых браузеров доступен надёжный datepicker:

Но это поддерживается примерно только для половины браузеров. Есть хороший резервный метод с ипользованием jquery ui и polyfill. С помощью загрузчика Modernizr мы можем загрузить 4 файла, необходимых для воссоздания выбора даты для неподдерживаемых браузеров:
Modernizr.load({
test : Modernizr.inputtype && Modernizr.inputtypes.date,
nope : [‘js/jquery.js’, ‘js/jquery-ui.js’, ‘css/jquery-ui.css’, ‘js/datepicker.js’] });
Когда необходимо использовать Polyfill, я использую два ресурса, ими являются HTML5Please и Webshims Lib. Оба этих сайта предлагают большой набор решений, но я рекомендую понять и изучить shim или polyfill, прежде чем начать пользоваться этими сервисами, так как в этом случае вы будете готовы к любым потенциальным проблемам, которые могут возникнуть.
Ещё одним преимущество Modernizr в том, что html5shim включен в библиотеку. Библиотека html5shim позволяет корректно обрабатывать новые теги HTML5 старыми браузерами IE.
Работа Modernizr с Internet Explorer
В помощь к бибилиотеке html5shim в работе с IE, Modernizr также обеспечивает набор условных классов. Эти классы позволяют устанавливать CSS правила, которые ориентированы на конкретные версии IE. Для вызова классов для IE достаточно разместить перед html такой код:
Например, если в вашем дизайне активно используется свойство bpx-shadow, которое не поддерживается IE6-IE8, определить стили для этих браузеров можно так:
body.lt-ie7 #box, body.lt-ie8 #box, body.lt-ie9 #box {
zoom: 1;
filter: progid:DXImageTransform.Microsoft.DropShadow(OffX=5, OffY=5, Color=#ff0000);
}
Создание пользовательской версии Modernizr

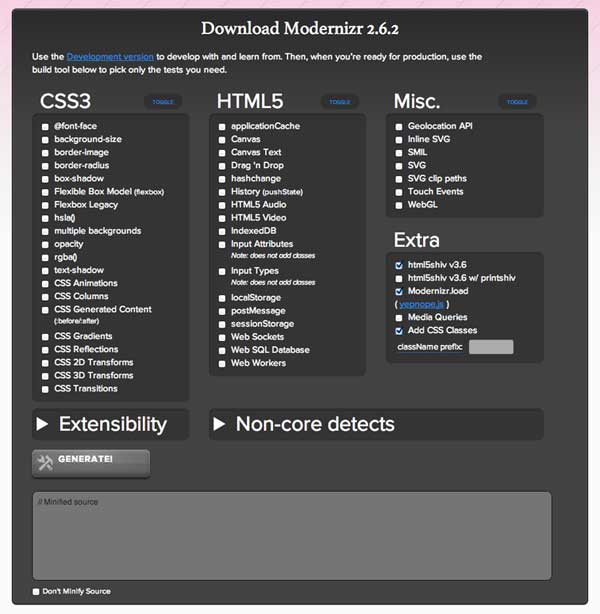
Когда вы будете готовы развернуть данную библиотеку для своего сайта, рекомендуется создать свою версию Modernizr, которая будет содержать только те элементы, которые действительно нужны вам. Это поможет уменьшить размер файла от 42 кб (без сжатия) до всего лишь 2 кб. Чтобы выбрать нужные параметры можете использовать страницу загрузки Modernizr:
- Войдите, чтобы оставлять комментарии









Комментарии
Хорошо! Немного путанно и ошибки орфографические. Но для себя уъяснил основную идею Modernizr. )
Над ошибками буду работать)
Увеличьте шрифт кода, или вы думаете что все носят очки? =)
какой код именно вы имеете ввиду?
Большое спасибо за статью! Завтра непременно попробую...
Вы наверное уже заметили, что в разметке вышe тегу html присвоен класс “no-js”.
После этого дальше и читать не стал... Причина? Где это место? Где разметка с html и классом no-js??
Данный класс присваивает html тегу скрипт Modernizr
Имелось ввиду, если я правильно понял, так как сам этого не нашел, что пример описанного участка кода отсутствует в самой статье
Подскажите путь в котором должен располагаться файл modernizer!?
Нет строгой рекомендации относительно расположения данного файла. Куда положите, там и будет.
Подскажите, документ обязательно должен быть HTML5 ?
Кодировка обязательно utf-8?
Если страничка на чистом HTML, без движка, modernizer будет работать?
Да, будет работать в любом случае.
Огромное спасибо за статью! Кратко и понятно.