Как вставить SVG в HTML
vladimir вс, 03/10/2013 - 18:47 HTML5

SVG представляет собой формат изображения для векторной графики. В буквальном смысле это ни что иное, как масштабируемая векторная графика. То есть это как раз то, с чем вы работаете в Adobe Illustrator. Использовать SVG при web-разработке довольно легко, но есть особенности, которые стоит рассмотреть.
Для чего используют SVG
- Маленький размер файла, который хорошо сжимается
- Масштабирование до любого размера без потери качества
- Отлично смотрится на дисплеях retina
- Полный контроль дизайна при интерактивности и в фильтрах
Создание SVG для дальнейшей работы
Нарисуем что-нибудь для предстоящей работы в Adobe Illustrator. Возьмём птичку Kiwi:

Обратите внимание, что холст обрезается ровно по краю картинки. Холст в SVG абсолютно идентично строится, как PNG или JPG. Вы можете сохранить файл непосредственно из Adobe Illustrator как SVG файл.

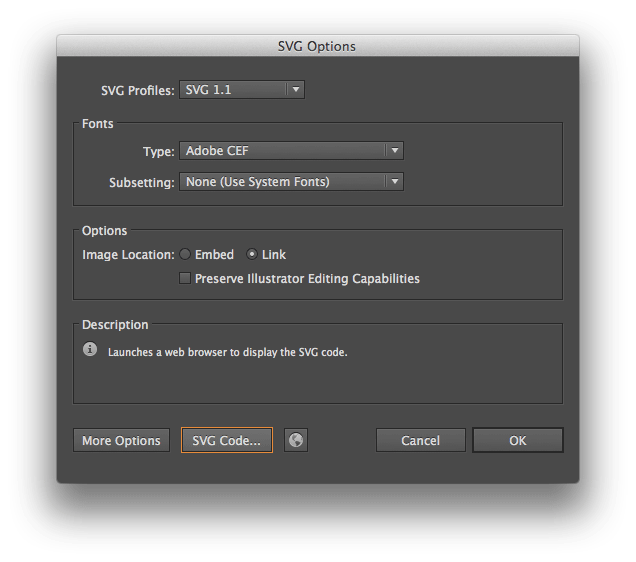
После того, как вы сохраните файл, появится еще одно диалоговое окно с опциями SVG. Честно говоря, я не очень много знаю о всех представленных в этом окне настройках. Существует спецификация SVG профилей, так что, если вам интересно можете почитать. Я считаю, что SVG 1.1 работает отлично.

Самое интересное здесь то, что вы можете либо нажать ОК и сохранить файл, или нажать кнопку “SVG Code…” и откроется текстовый редактор с кодом SVG.

Оба способа могут оказаться полезными.
Используем SVG в виде тега img
Если сохранить SVG как обычный файл, то можно использовать его в обычном теге img:
В Illustrator наш холст получился 612px ✕ 502px.

Насколько большим изображение будет на страницу решать вам. Вы можете изменить размер изображения путем определения свойств width и height, то есть абсолютно так же, как и с PNG или JPG. Вот пример:
Как сделать кроссбраузерный SVG
Используя SVG таким образом, нужно иметь ввиду о разной поддержки браузерами. По сути, SVG работает везде кроме IE8 и нижу, а также Android 2.3 и ниже.
Если вам необходимо использовать SVG, но также нужна поддержка вышеперечисленных браузеров, есть несколько вариантов решения проблемы. Я использовал несколько техник в различных проектах для решения этой проблемы.
Одним из способов, чтобы проверить поддержку SVG является Modernizr, с помощью которого меняется путь src:
if (!Modernizr.svg) {
$(".logo img").attr("src", "images/logo.png");
}
Если у вас нет опыта работы с Modernizr, почитайте статью “Что такое Modernizr и как с ним работать”
David Bushell придумал очень легкий альтернативный способ, но он содержит javascript в разметке:
Также может помочь сервис SVGeezy. По ходу продолжения этой статьи мы разберём много различных резервных методов для поддержки SVG.
Использование SVG в качестве фона background-image
По аналогии с тегом img, SVG можно использовать в качестве фонового изображения:
Kiwi Corp
.logo {
display: block;
text-indent: -9999px;
width: 100px;
height: 82px;
background: url(kiwi.svg);
background-size: 100px 82px;
}
Обратите внимание, мы устанавливаем background-size точно таким же, как и размер элемента. Это необходимо сделать, так как в противном случае мы бы увидели небольшую верхнюю часть оригинального изображения. Эти цифры учитывают оригинальные пропорции изображения. Вы также можете использовать в качестве значений background-size ключевые слова, например contain, чтобы изображение полностью занимало весь элемент.
Использование SVG в качестве фонового изображения накладывает свой отпечаток на браузерную поддержку, но вцелом, всё аналогично, как и при использовании тега img.
Modernizr может помочь нам здесь еще более эффективным способом, чем в случае с img. Дело в том, если заменить фоновое изображение с поддерживаемым форматом, то будет выполнен лишь один HTTP запрос вместо двух, как в случае с img. Modernizr добавляет имя класса “no-svg” к тегу HTML, если браузер не имеет поддержки SVG:
.main-header {
background: url(logo.svg) no-repeat top left;
background-size: contain;
}
.no-svg .main-header {
background-image: url(logo.png);
}
Если у вас есть проблемы с использованием двух вышеперечисленных способов использования SVG, ниже приведены еще способы размещения векторной графики.
Использование “inline” SVG
Выше упоминалось, что при сохранении картинки в формате SVG, с помощью редактора Illustrator можно получить правильный SVG код (также можно отрыть файл с помощью текстового редактора и скопировать этот код). Вы можете скопировать этот код в ваш HTML и SVG будет отображаться абсолютно также, как при использовании img.
Это может быть полезным, так как образ изображения приходит вместе с кодом в документ и при этом не осуществляется HTTP запрос. Другими словами, преимущества такие же, как при использовании данных Data URI. Однако, недостатки тоже есть. Из-за вставки вставки прямого кода SVG, документ начинает быть похож на большой раздутый кусок дерьма.
Также есть вариант для вставки SVG на стороне сервера:
Оптимизация SVG
Adobe Illustrator не производит по умолчанию действия по оптимизации получаемого SVG изображения. Он предоставляет DOCTYPE и заметки, и всё это по большому счёту мусор. SVG по умолчанию имеет довольно небольшой вес, но почему бы не сделать его ещё меньше? Peter Collingridge предоставил онлайн инструмент для оптимизации SVG Optimiser. С помощью этого сервиса вы можете закачать старый файл и получить оптимизированный новый.
Если хотите больше хардкора – без проблем, вот инструмент для оптимизации SVG с помощью серверного javascript Node JS tool https://github.com/svg/svgo
Стилевое оформление SVG
Видите, как SVG похож на HTML? Это потому что они оба являются данными XML. В нашем дизайне есть два элемента, которые составляют основу, это ellipse и path. Мы можем без проблем указать им классы через HTML код.
Сейчас мы можем контролировать эти элементы с помощью специального SVG CSS. Этот CSS не должен напрямую встраиваться в SVG, он может быть расположен абсолютно в любом месте. Обратите внимание, что SVG элементы имеют специальный набор стилей, которые созданы специально для работы с векторной графикой. Например, используется не обычный background-color, а fill. Хотя некоторые обычные стили также работают, например :hover.
.kiwi {
fill: #94d31b;
}
.kiwi:hover {
fill: #ace63c;
}
В SVG имеются забавные фильтры. Например размытие:
Затем вы можете при необходимости применить это в css:
.ground:hover {
filter: url(#pictureFilter);
}
Вот, что получилось:
Поддержка “inline” SVG браузерами
Список браузеров, поддерживающих данный режим отображения SVG можно посмотреть здесь http://caniuse.com/#feat=svg-html5. Опять же, поддержки нет в IE8 и Android 2.3.
Один из вариантов фолбэка для такого типа SVG:
Затем снова используем Modernizr:
.logo-fallback {
display: none;
/* Make sure it's the same size as the SVG takes up */
}
.no-svg .logo-fallback {
background-image: url(logo.png);
}
Использование SVG в качестве объекта object
Если использование “inline” SVG вам не по душе (помните, что у этого варианта есть недостатки, например отсутствие кеширования), вы можете связать SVG с объектом object и потом менять его с помощью css:
Для кроссбраузерной поддержки используем Modernizr:
.no-svg .logo {
width: 200px;
height: 164px;
background-image: url(kiwi.png);
}
Этот вариант отлично работает с кешированием и имеет самую большую поддержку браузерами, чем все вышеперечисленные. Но, чтобы подействовать с помощью CSS на такой объект, придётся прописывать стили непосредственно в SVG файл.
Data URI для SVG
Использование Data URI вялется способом уменьшения веса SVG. Mobilefish.com предоствляет онлайн инструмент оптимизации для этой цели. Достаточно вставить содержимое вашего SVG файла и заполнить форму, далее результат будет отображён в текстовом поле, который можно скопировать. Выглядит это так:

Вы можете использовать этот код где угодно! Нпример:
В img:
В CSS:
.logo {
background: url(data:image/svg+xml;base64,[data]);
}
В object:
И кстати, если у вас есть встроенные style в SVG, который находится до base64, он будет работать, если вы используете его, как object!
источник
- Войдите, чтобы оставлять комментарии










Комментарии
SVG нормально работает и в IE7 и в IE8
http://agroexpo.com.ua/AGROPHP13/ShemaAGRO.php?len=0&Pa=100
Что-то по этой ссылки я никакого SVG не нашёл. Обычная картинка стоит в качестве заглушки (может быть для будущего SVG)
Огромное спасибо автору! вот это то что я искал!
полезная статья для ввода в тему
Есть ли возможность svg нарисованный в svg-edit(https://code.google.com/p/svg-edit/) динамически вставлять в HTML, чтобы в дальнейшем иметь возможность с помощью jQuery менять его свойства?
Лучше бы вы написали как сделать так, чтобы например если нажал на эту утку - значения передавались скрипту который находится вHTML
Какие значения? Значения чего? И какому скрипту еще? Что-то вы не то пишите уважаемый)
Самый легкий и быстрый способ
<img src="image.svg" onerror="this.onerror=null; this.src='image.png'">
СПС
Как вставить изображение в HTML?! Вот это помог так помог!
Вася, это вы к чему?)
Спасибо, статья мне помогла!
Ваша статья наконец показала мне практическое применение SVG, потому что после прочтения спецификаций на W3C у меня сложилось впечатление, что это технология для анимации треугольников.
А теперь понятны перспективы работы с SVG. Побегу переделаю свой сайт.
Максим, надеюсь много переделывать не придется)
Круто!
Хорошая статья!